This element enables you to create a table layout, it is similiar in many ways to the HTML TABLE feature as far as layout is concerned. It is strongly linked to the TABLE_ROW element: a TABLE can only contain TABLE_ROW cells. A table is composed of TABLE_ROW elements, which contain cell elements. The number of columns is the number of first level cells contained in the rows.
See CELL element. Note that the layout_type attribute is not relevant here.
| Name | Value Type | Default Value | Description | Comment | V. | Exp. |
|---|---|---|---|---|---|---|
|
h_spacing |
spacing attribute value |
Space between columns of the table. |
Overrides the spacing attribute. |
1.1 |
No | |
|
v_spacing |
spacing attribute value |
Space between rows of the table. |
Overrides the spacing attribute. |
1.1 |
No |
All following examples use square bitmaps which size is 20x20 number of pixels. This will allow you to see easily the effects of the settings on the cells. These examples were not designed to look nice, just to teach the main concepts of Blue Cat's Skinning Language layout capabilities.
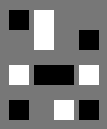
Simple table with no spacing:
<?xml version="1.0" encoding="utf-8" ?>
<SKIN language_version="1.0" background_color="#777777" v_margin="10" h_margin="10">
<TABLE>
<TABLE_ROW>
<IMAGE image="black_square.bmp" />
<IMAGE image="white_square.bmp" />
<IMAGE image="black_square.bmp" />
</TABLE_ROW>
<TABLE_ROW>
<IMAGE image="white_square.bmp" />
<IMAGE image="black_square.bmp" />
<IMAGE image="white_square.bmp" />
</TABLE_ROW>
<TABLE_ROW>
<IMAGE image="black_square.bmp" />
<IMAGE image="white_square.bmp" />
<IMAGE image="black_square.bmp" />
</TABLE_ROW>
</TABLE>
</SKIN>

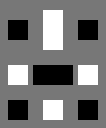
Simple table with different vertical and horizontal spacing:
<?xml version="1.0" encoding="utf-8" ?>
<SKIN language_version="1.0" background_color="#777777" v_margin="10" h_margin="10">
<TABLE v_spacing="15" h_spacing="5">
<TABLE_ROW>
<IMAGE image="black_square.bmp" />
<IMAGE image="white_square.bmp" />
<IMAGE image="black_square.bmp" />
</TABLE_ROW>
<TABLE_ROW>
<IMAGE image="white_square.bmp" />
<IMAGE image="black_square.bmp" />
<IMAGE image="white_square.bmp" />
</TABLE_ROW>
<TABLE_ROW>
<IMAGE image="black_square.bmp" />
<IMAGE image="white_square.bmp" />
<IMAGE image="black_square.bmp" />
</TABLE_ROW>
</TABLE>
</SKIN>

We can add ROW and COLUMN cells in the TABLE_ROW elements. As only first level cells are taken into account for the table columns computation, we still keep 3 columns here:
<?xml version="1.0" encoding="utf-8" ?>
<SKIN language_version="1.0" background_color="#777777" v_margin="10" h_margin="10">
<TABLE v_spacing="15" h_spacing="5">
<TABLE_ROW>
<IMAGE image="black_square.bmp" />
<COLUMN><IMAGE image="white_square.bmp" /><IMAGE image="white_square.bmp" /></COLUMN>
<IMAGE image="black_square.bmp" />
</TABLE_ROW>
<TABLE_ROW>
<IMAGE image="white_square.bmp" />
<ROW><IMAGE image="black_square.bmp" /><IMAGE image="black_square.bmp" /></ROW>
<IMAGE image="white_square.bmp" />
</TABLE_ROW>
<TABLE_ROW>
<IMAGE image="black_square.bmp" />
<IMAGE image="white_square.bmp" />
<IMAGE image="black_square.bmp" />
</TABLE_ROW>
</TABLE>
</SKIN>

The v_align and h_align attributes of the contained cells are managed by table column and table row:
<?xml version="1.0" encoding="utf-8" ?>
<SKIN language_version="1.0" background_color="#777777" v_margin="10" h_margin="10">
<TABLE v_spacing="15" h_spacing="5">
<TABLE_ROW>
<IMAGE image="black_square.bmp" v_align="top" />
<COLUMN h_align="left">
<IMAGE image="white_square.bmp" />
<IMAGE image="white_square.bmp" />
</COLUMN>
<IMAGE image="black_square.bmp" v_align="bottom" />
</TABLE_ROW>
<TABLE_ROW>
<IMAGE image="white_square.bmp" />
<ROW>
<IMAGE image="black_square.bmp" />
<IMAGE image="black_square.bmp" />
</ROW>
<IMAGE image="white_square.bmp" />
</TABLE_ROW>
<TABLE_ROW>
<IMAGE image="black_square.bmp" />
<IMAGE image="white_square.bmp" h_align="right" />
<IMAGE image="black_square.bmp" />
</TABLE_ROW>
</TABLE>
</SKIN>