Did you know that you can use custom icons for your plug-ins on Mac?
We have already shown in previous tutorial how to organize your plug-ins on Mac, and how to customize the organization with icons on Windows so that they can be loaded faster in Blue Cat’s PatchWork or MB-7 Mixer.
Today, we’ll show that it is also possible to use custom icons on Mac for plug-ins folders, and even for each plug-in!
How can I do that?
Once your custom plug-ins folders structure and shortcuts are ready, as shown in the previous Mac tutorial, you can select each folder and plug-in shortcut you want to customize, and change its icon, using the “Get Info” command.
Precise instructions about how to copy and paste images to the “Info” panel are available on the Apple website (text only), or in this detailed tutorial (pictures, step by step).
What does it look like?
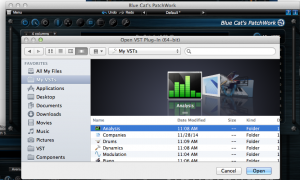
Once custom icons have been set, you can select your favorite type of view in the “load plug-in” panel. The example below shows what it looks like loading the plug-ins using the cover-view mode:

One Step Further: Individual Plug-In Icons
It is possible to go further and actually create individual icons for the plug-ins that you use most often. You can either choose a icon that represents what the plug-in does (works well when displaying files as lists), or use a screenshot of the plug-in (works well in cover-view mode, as shown below).

Isn’t this the nicest plug-in browser you have ever seen?



