
Notice the image pairs: (file.bmp / file_mask.bmp). The mask bitmap is the bitmap that contains the alpha channel for transparency. For more information please read the about images section.
Passive element (it does not respond to mouse or keyboard) that displays a image composed of 9 parts:
|
top_left |
top |
top_right |
|
left |
center |
right |
|
bottom_left |
bottom |
bottom_right |
This enables this special image to be resized without stretching. That's the reason why it's named 'group box': it can be a cell that groups several widgets and offer a frame around those widgets, without having to bother about the size of these widgets.
Top, left, center, right and bottom images are tiled according to the size of the image set with the 'width' and 'height' attributes or computed from the children cells.
For more information about image files, see the about images section.
See common widgets attributes.
| Name | Value Type | Default Value | Description | Comment | V. |
|---|---|---|---|---|---|
|
image |
empty |
'virtual' path to the image to display. |
This path is not used to load any image, but is used to generate automatically other image attributes in order to avoid to write 9 similar path. See examples below. |
1.0 |
|
|
image_mask |
'image' value with '_mask' postfix |
'virtual' path to the alpha mask for the image. |
This value is optional since by default it uses the same path as the 'image' attribute, to which it concatenates '_mask'. Anyway this path is not used to load any image, but is used to generate automatically other image attributes in order to avoid to write 9 similar path. See examples below. |
1.0 |
|
|
image_top_left |
valid image file path |
'image' value with 'top_left' postfix |
Path to the image to display on the top left corner. |
This value is optional since by default it is generated from 'image' attribute. |
1.0 |
|
image_top_left_mask |
valid image file path |
'image_top_left' value with '_mask' postfix |
Path to the alpha mask for the top left image. |
This value is optional since by default it is generated from 'image_top_left'. |
1.0 |
|
image_top |
valid image file path |
'image' value with '_top' postfix |
Path to the image to display on the top. |
This value is optional since by default it is generated from 'image' attribute. |
1.0 |
|
image_top_mask |
valid image file path |
'image_top' value with '_mask' postfix |
Path to the alpha mask for the top image. |
This value is optional since by default it is generated from 'image_top'. |
1.0 |
|
image_top_right |
valid image file path |
'image' value with 'top_right' postfix |
Path to the image to display on the top right corner. |
This value is optional since by default it is generated from 'image' attribute. |
1.0 |
|
image_top_right_mask |
valid image file path |
'image_top_right' value with '_mask' postfix |
Path to the alpha mask for the top right image. |
This value is optional since by default it is generated from 'image_top_right'. |
1.0 |
|
image_left |
valid image file path |
Image value with '_left' postfix |
Path to the image to display on the left. |
This value is optional since by default it is generated from 'image' attribute. |
1.0 |
|
image_left_mask |
valid image file path |
image_left value with '_mask' postfix |
Path to the alpha mask for the left image. |
This value is optional since by default it is generated from image_left. |
1.0 |
|
image_center |
valid image file path |
Image value with '_center' postfix |
Path to the image to display in the center. |
This value is optional since by default it is generated from 'image' attribute. |
1.0 |
|
image_center_mask |
valid image file path |
image_center value with '_mask' postfix |
Path to the alpha mask for the center image. |
This value is optional since by default it is generated from image_center. |
1.0 |
|
image_right |
valid image file path |
'image' value with 'right' postfix |
Path to the image to display on the right. |
This value is optional since by default it is generated from 'image' attribute. |
1.0 |
|
image_right_mask |
valid image file path |
'image_right' value with '_mask' postfix |
Path to the alpha mask for the right. |
This value is optional since by default it is generated from 'image_right'. |
1.0 |
|
image_bottom_left |
valid image file path |
'image' value with 'bottom_left' postfix |
Path to the image to display on the bottom left corner. |
This value is optional since by default it is generated from 'image' attribute. |
1.0 |
|
image_bottom_left_mask |
valid image file path |
'image_bottom_left' value with '_mask' postfix |
Path to the alpha mask for the bottom left image. |
This value is optional since by default it is generated from 'image_bottom_left'. |
1.0 |
|
image_bottom |
valid image file path |
'image' value with '_bottom' postfix |
Path to the image to display on the bottom. |
This value is optional since by default it is generated from 'image' attribute. |
1.0 |
|
image_bottom_mask |
valid image file path |
'image_bottom' value with '_mask' postfix |
Path to the alpha mask for the bottom image. |
This value is optional since by default it is generated from 'image_bottom'. |
1.0 |
|
image_bottom_right |
valid image file path |
'image' value with 'bottom_left' postfix |
Path to the image to display on the bottom left corner. |
This value is optional since by default it is generated from 'image' attribute. |
1.0 |
|
image_bottom_right_mask |
valid image file path |
'image_bottom_right' value with '_mask' postfix |
Path to the alpha mask for the bottom left image. |
This value is optional since by default it is generated from 'image_bottom_right'. |
1.0 |
You may want to have a look at the examples for the IMAGE widget, which is simpler than the IMAGE_GROUP_BOX.
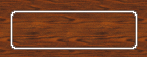
Display an IMAGE_GROUP_BOX with an arbitrary size, the skin using a wood texture as background:
<?xml version="1.0" encoding="utf-8" ?> <SKIN language_version="1.0" background_image="bg.bmp" repeat="”true”"> <IMAGE_GROUP_BOX image="box.bmp" width="130" height="40"></IMAGE_GROUP_BOX> </SKIN>
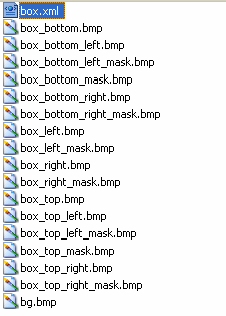
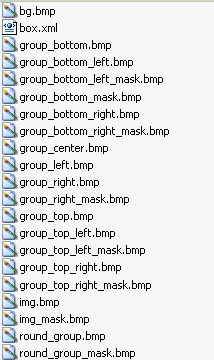
The folder contains the following files (there is no 'center' image in this example):

|
Notice the image pairs: (file.bmp / file_mask.bmp). The mask bitmap is the bitmap that contains the alpha channel for transparency. For more information please read the about images section. |
| IMAGE_GROUP_BOX images (transparency omitted) | ||
|---|---|---|
 |
 |
 |
 |
|
 |
 |
 |
 |

We can now change the size of the group box:
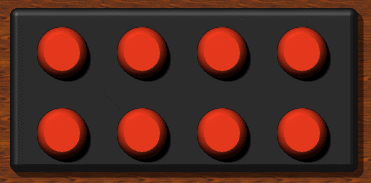
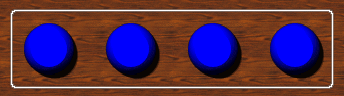
<?xml version="1.0" encoding="utf-8" ?> <SKIN language_version="1.0" background_image="bg.bmp" repeat="true" h_margin="10" v_margin="10"> <IMAGE_GROUP_BOX image="box.bmp" height="80" width="300"></IMAGE_GROUP_BOX> </SKIN>

If the size is not set, but the group box contains other widgets, the group box will adapt its size to its content and its layout properties (see the cell element more more information about layout properties):
<?xml version="1.0" encoding="utf-8" ?>
<SKIN language_version="1.0" background_image="bg.bmp" repeat="true" h_margin="10" v_margin="10">
<IMAGE_GROUP_BOX image="box.bmp" margin="8" spacing="2" layout_type="row">
<IMAGE image="img.bmp" />
<IMAGE image="img.bmp" />
<IMAGE image="img.bmp" />
<IMAGE image="img.bmp" />
</IMAGE_GROUP_BOX>
</SKIN>

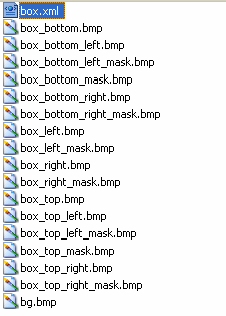
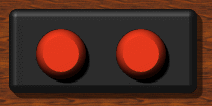
Here is another example with a simple 3D look and a 'center' image. Note that we have added a blank cell in the layout in order to increase blank space on the right, because the shadow zone would otherwise make the design look asymmetric.
 |
Note that some of the files for the group box (prefixed with 'group') do not have a corresponding mask file. This is because these images are totally opaque (the top, center and left, which do not have any shadow), so they do not need a transparency mask. |
| IMAGE_GROUP_BOX images | ||
|---|---|---|
 |
 |
 |
 |
 |
 |
 |
 |
 |
<?xml version="1.0" encoding="utf-8" ?>
<SKIN language_version="1.0" background_image="bg.bmp" repeat="true" h_margin="10" v_margin="10">
<IMAGE_GROUP_BOX image="group.bmp" h_margin="12" v_margin="4" spacing="0" layout_type="row">
<IMAGE image="img.bmp" />
<IMAGE image="img.bmp" />
<CELL width="10" />
</IMAGE_GROUP_BOX>
</SKIN>

Again, if we add or remove objects inside the group box, it will adapt its size:
<?xml version="1.0" encoding="utf-8" ?>
<SKIN language_version="1.0" background_image="bg.bmp" repeat="true" h_margin="10" v_margin="10">
<IMAGE_GROUP_BOX image="group.bmp" h_margin="12" v_margin="4" spacing="0" layout_type="column">
<ROW>
<IMAGE image="img.bmp" />
<IMAGE image="img.bmp" />
<IMAGE image="img.bmp" />
<IMAGE image="img.bmp" />
<CELL width="10" />
</ROW>
<ROW>
<IMAGE image="img.bmp" />
<IMAGE image="img.bmp" />
<IMAGE image="img.bmp" />
<IMAGE image="img.bmp" />
<CELL width="10" />
</ROW>
</IMAGE_GROUP_BOX>
</SKIN>