The files for these examples are located in the 'Adding Images' folder. In this tutorial you will use the background_image property of the SKIN element and the IMAGE_GROUP_BOX widget.
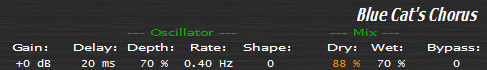
This example just add a background image to the previous example.

In this case we use a texture image that is repeated to fit the total size of the skin. To do so, we just need to add the following attributes to the previous skin:
background_image="bg.bmp" repeat="true"

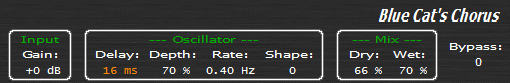
We can also add IMAGE_GROUP_BOX items to the previous skin to group the controls together so that its looks better and more organized: in this skin we have just replaced the original
<COLUMN v_align="top" spacing="4" h_margin="12">
elements with
<IMAGE_GROUP_BOX v_align="top" spacing="4" v_margin="6" h_margin="12" image="box.bmp">
In order to display this new image, we need to add 8 files to the folder (see the sample): the 6 corners plus the 4 images for the edges of the group box.
It is still an almost 'text only' skin, which is not very nice. Next chapter shows you how to use knob and button widgets to make it look a little bit better.